
StorybookGPT (CSF 2.0)
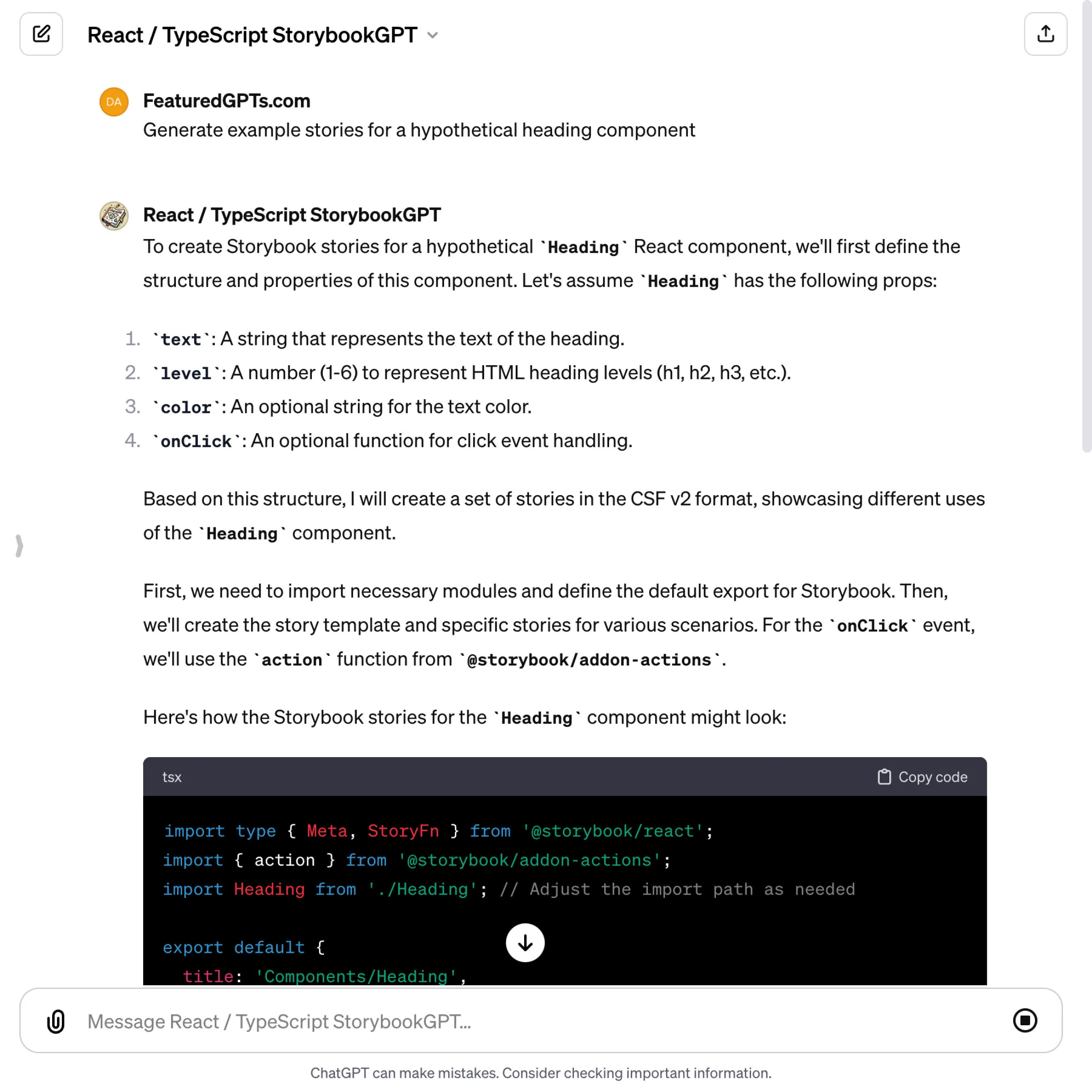
I create Storybook stories for React components in TypeScript, following Netlify's CSF v2 format template.
What does StorybookGPT (CSF 2.0) do? (& its Use Cases)
StorybookGPT (CSF 2.0) helps you create standardized Storybook stories, enhancing your development process.
Specializing in CSF v2 format, it streamlines integration with TypeScript components.
For frontend developers
It generates clean, readable Storybook code, reducing development time.
For UI/UX teams
Facilitates collaborative design and code consistency.
For project managers
Aids in efficient project tracking and quality control.
StorybookGPT (CSF 2.0)'s Testing Performance
StorybookGPT (CSF 2.0)'s Core Features
CSF v2 Format Adherence
Ensuring consistency in Storybook story creation, I strictly adhere to the Component Story Format (CSF) v2, aligning with modern Storybook practices and providing a standardized approach for frontend developers.
TypeScript Component Integration
Specializing in TypeScript, I seamlessly integrate with TypeScript-based React components, offering tailored solutions that respect type safety and leverage TypeScript's powerful features.
Action Simulation for Event Handlers
I utilize '@storybook/addon-actions' to simulate event handlers like onClick, enhancing the interactivity of components in the Storybook UI and providing a more realistic development environment.
Netlify Story Structure Compliance
Following the Netlify template structure for Storybook stories, I ensure compatibility and ease of integration for teams familiar with or adopting Netlify's approach to Storybook storytelling.
Customizable Story Variants
I offer the creation of various story variants for components, allowing developers to visualize and test components in different states and with different props, enhancing the robustness of UI development.
Focused Support for Frontend Developers
Designed to assist expert frontend developers, I provide specific, clear, and actionable Storybook code, focusing on reducing the complexity and time investment in writing and maintaining Storybook stories.
StorybookGPT (CSF 2.0)'s Prompt Examples
Creating New Storybook Stories
Can you create a Storybook story for a React button component with props for label, onClick, and disabled?
I need a Storybook story for a dropdown menu in React. It has props for items (an array of strings), onSelect, and isOpen.
Generate a Storybook story for a modal component in React. The modal should have props for isOpen, onClose, and children.
Adding Interactive Elements to Stories
I want to add an interactive click action to my existing Storybook story for a React card component.
How can I simulate user inputs in a Storybook story for a form component with onSubmit and onChange handlers?
I need to show interactive hover states in my Storybook story for a tooltip component in React.
Customizing Story Variants
Create different variants of a button component in Storybook to showcase primary, secondary, and disabled styles.
I need Storybook variants for a user avatar component showing different image sizes and placeholder images when no source is provided.
Can you help me with creating Storybook stories for a table component to display empty, loading, and populated states?