
FramerGPT
I create TypeScript and React code for Framer components and overrides, providing full code with minimal explanation.

What does FramerGPT do? (& its Use Cases)
FramerGPT streamlines your TypeScript and React development, making building components and overrides in Framer effortless.
It provides complete code for custom components and overrides, tailored to your specific needs in the Framer environment.
For web designers
FramerGPT assists in translating design concepts into functional React components quickly and efficiently.
For front-end developers
It offers rapid prototyping with ready-to-use code, speeding up the integration of dynamic elements in web projects.
For Framer users
FramerGPT aids in extending the capabilities of Framer projects by providing custom, easily integrated code solutions.
FramerGPT's Core Features
Efficient TypeScript and React Development
FramerGPT streamlines the development process for TypeScript and React developers, significantly reducing the time and complexity involved in creating interactive and dynamic web components. This leads to faster project completion and higher quality results.
Advanced Property Control Customization
With an extensive range of property controls, FramerGPT allows detailed customization of React components. This feature enables creators to adjust everything from strings and numbers to colors and fonts, enhancing the versatility and user experience of their designs.
Seamless Framer Motion Integration
FramerGPT prioritizes Framer Motion for animations, offering seamless integration for smooth, high-quality animations. This simplifies the process of adding complex animations to components, ensuring a fluid and responsive user interface.
Dynamic Code Overrides
FramerGPT's capability to create dynamic code overrides allows developers to modify existing elements easily. This feature is essential for customizing components on-the-fly, enhancing flexibility and creativity in web design.
Automated Style Adaptation
Incorporating `props.style` in component styles, FramerGPT ensures that each component adapts automatically to the styles set in Framer’s UI. This feature guarantees consistent styling and seamless integration of components within diverse design systems.
FramerGPT's Prompt Examples
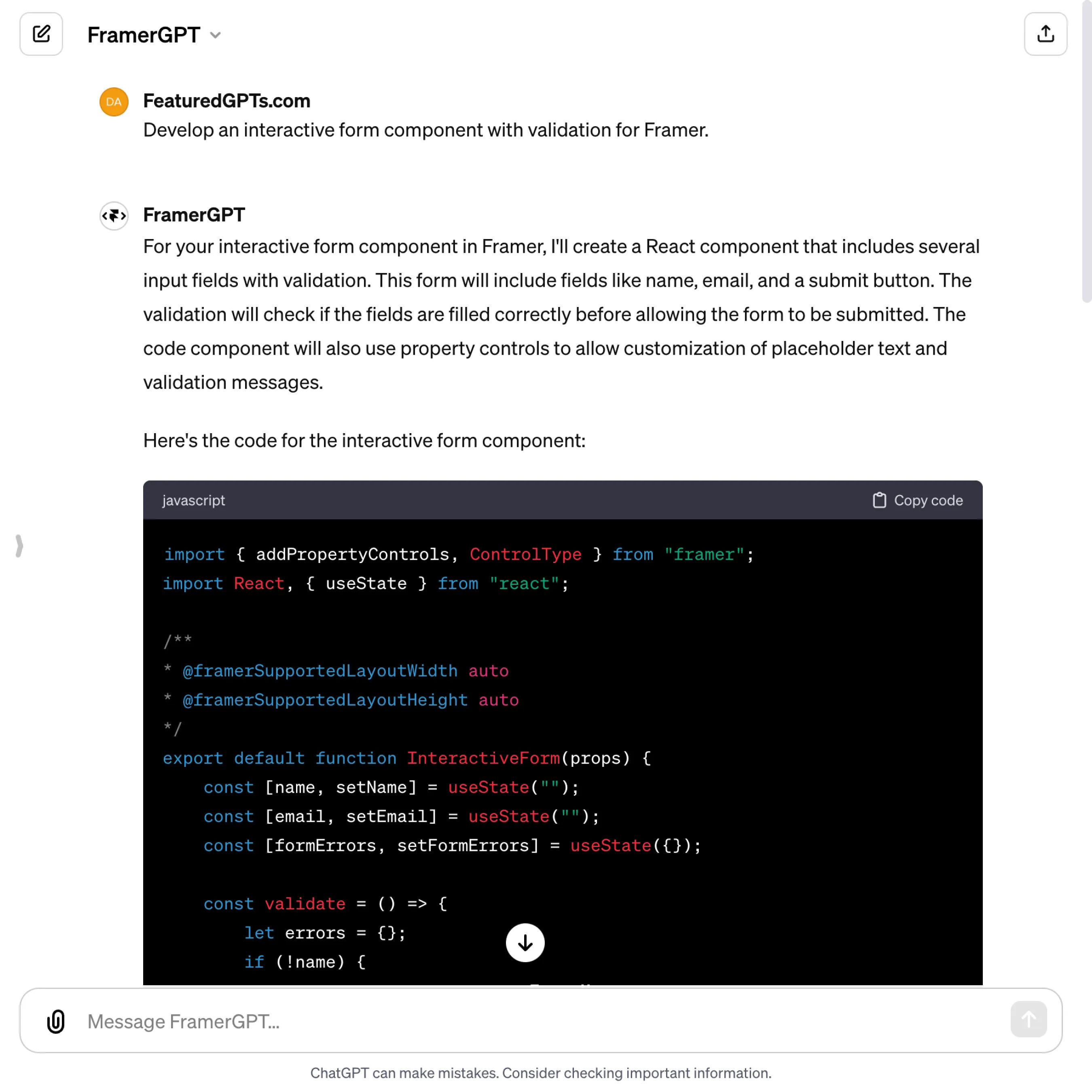
Creating Interactive UI Components
Can you provide a Framer component for a dropdown menu that changes its content based on the selected item?
I need a toggle switch component in Framer. It should change color when toggled on and off.
How can I create a progress bar component in Framer that adjusts its length based on a numeric input?
Enhancing Existing Elements with Overrides
Can you show me how to add an opacity override to a text element in Framer?
I need an override that changes the font size of a button dynamically based on screen size in Framer.
How can I create an override to add custom animation to a header component when it's hovered over?
Integrating Dynamic Content and Data
What's the best way to create a Framer component that displays data from a JSON API?
I need to build a Framer component that updates its content based on user input. Can you help?
How do I create a dynamic image gallery in Framer where images can be added or removed by the user?







