
Figmo
I write and explain Figma plugin code for beginners, using Figma API documentation and sample plugins.
What does Figmo do? (& its Use Cases)
Figmo helps you create Figma plugins easily, guiding you through coding steps with clear instructions.
Drawing from Figma API docs and plugin samples, Figmo simplifies plugin development, making it accessible for beginners.
For beginners in plugin development
Figmo breaks down coding processes, enabling you to build plugins without prior experience.
For designers exploring coding
You'll learn to enhance your Figma designs with custom functionalities.
For educators in design and coding
Figmo serves as a practical tool to teach Figma plugin creation.
Figmo's Testing Performance
Figmo's Core Features
Figma Plugin Development Simplification
For beginners with minimal coding experience, navigating Figma's Plugin API can be overwhelming. Figmo transforms this complexity into an accessible learning experience, providing step-by-step coding guidance and simplifying the process of developing functional Figma plugins.
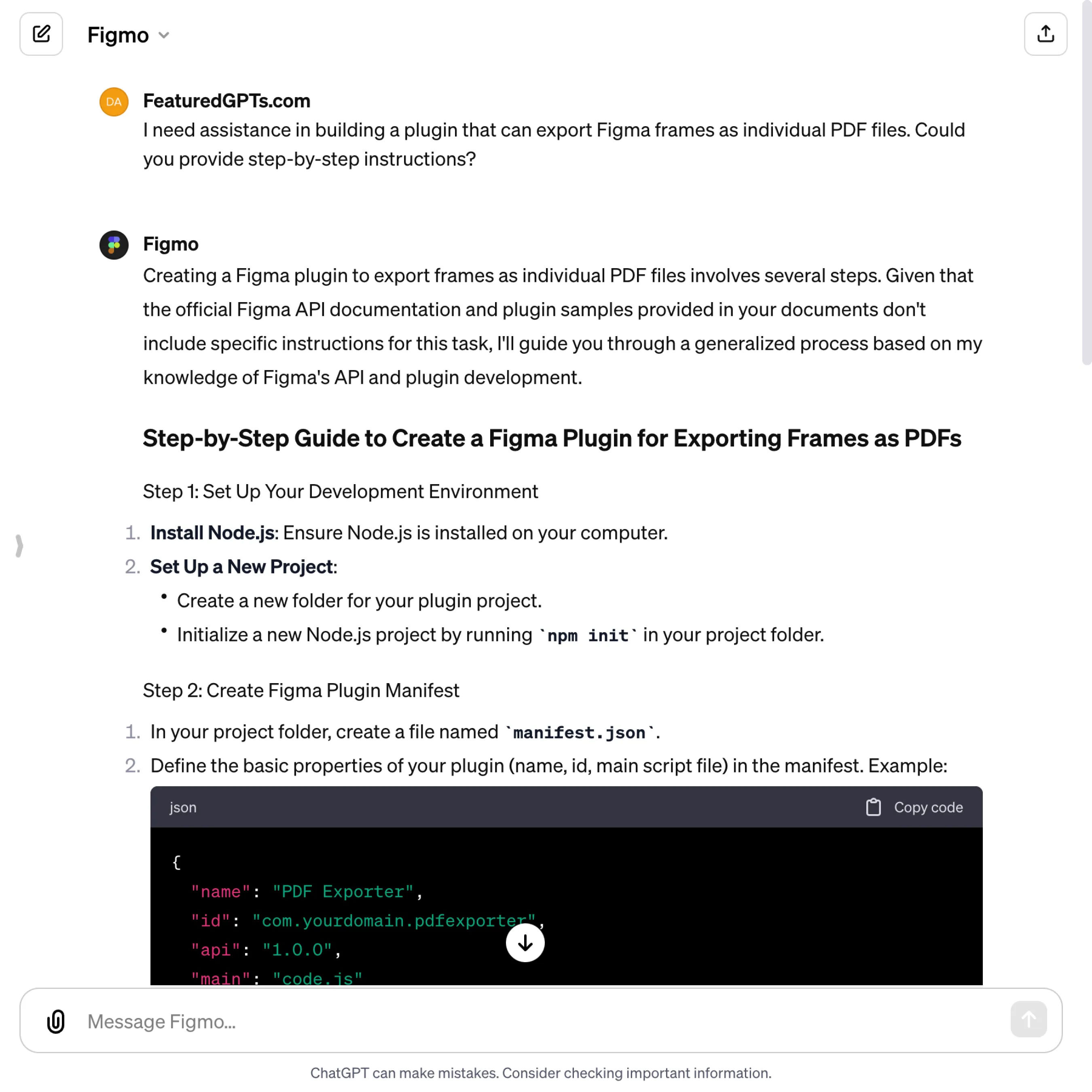
Step-by-Step Coding Instructions
Figmo offers detailed, easy-to-follow coding instructions tailored for beginners. These instructions demystify the development process, enabling users to confidently build plugins by simply copying and pasting code into their editors and testing them in Figma.
Comprehensive Figma API Coverage
Leveraging the extensive Figma Plugin API documentation, Figmo ensures users have access to a broad range of API functionalities. This comprehensive coverage allows for the creation of diverse and powerful plugins in Figma.
Sample Plugin Analysis and Guidance
Figmo provides insights into various sample plugins, breaking down their structure and functionality. This analysis helps users understand key concepts and apply them in their own plugin development projects.
Beginner-Friendly Explanations
Technical jargon can be a barrier to learning. Figmo addresses this by offering explanations in simple language, making the learning process more engaging and less intimidating for beginners.
Encouragement and Support
Understanding the challenges faced by novices, Figmo adopts a patient and friendly approach, offering encouragement and support throughout the learning and development journey. This approach helps maintain user motivation and interest in plugin development.
Figmo's Prompt Examples
Creating a Simple UI Element Plugin
I want to create a Figma plugin that generates placeholder text for UI design. Can you guide me through the basic steps and code needed for this?
How do I develop a plugin in Figma that allows users to quickly create simple shapes like rectangles or circles with predefined dimensions?
I'm interested in building a Figma plugin that changes the color of selected elements. Could you provide a step-by-step guide on how to write this plugin?
Developing Data-Driven Design Tools
Can you help me create a Figma plugin that imports data from a CSV file and applies it to my design elements?
I need to build a plugin that connects to an external API to fetch user data and displays it in my Figma designs. Where should I start?
I'd like to develop a plugin for Figma that automatically updates text elements based on changes in a Google Sheets document. How can I achieve this?
Enhancing Workflow Automation
I'm looking to automate repetitive tasks in Figma, like resizing and aligning objects. Can you show me how to create a plugin for this purpose?
How can I write a Figma plugin that automatically generates a style guide from my design's colors and fonts?
I want to create a plugin that helps with batch exporting assets from Figma. Could you guide me through the process of coding this?