
DesignerGPT
I generate HTML web pages on demand with a specific design structure and host them online.
What does DesignerGPT do? (& its Use Cases)
DesignerGPT creates custom web pages for you, streamlining your web development process.
Using specific design guidelines, it instantly generates and hosts HTML web pages, making web design effortless and efficient.
For small business owners
DesignerGPT offers an easy way to establish an online presence quickly and professionally.
For bloggers and content creators
It aids in crafting visually appealing blogs or portfolios to showcase work.
For educators and students
DesignerGPT assists in creating educational websites or project pages with minimal technical know-how.
How to Use DesignerGPT?
How to get started?
To get started with DesignerGPT, you would typically follow these steps:
Define Your Requirements: Clearly outline what you need in your web page. This includes the content, layout preferences, specific sections (like headers, footers, main content area), and any particular features or functionalities you want.
Provide the Content: Supply the text, images (with Unsplash links or descriptions), and any other content you want to be included on your web page. Remember, for images, DesignerGPT uses links from Unsplash.
Specify Design Preferences: If you have specific design preferences, such as color schemes, fonts, or layout styles, mention these. While DesignerGPT has its own design guidelines, it can accommodate your preferences to a certain extent.
Submit Your Request: Send your detailed request to DesignerGPT. Be as specific as possible to ensure that the generated HTML meets your expectations.
Review the Generated HTML: Once DesignerGPT generates the HTML code, review it to see if it aligns with your requirements. If necessary, you can request adjustments or refinements.
Webpage Hosting: After finalizing the HTML, DesignerGPT will send it to 'https://webgeneratorserver.skirano.repl.co/create-page'. This will result in the creation and hosting of your webpage, and you will be provided with a URL to access the live page.
Feedback and Iterations: If you need further modifications after seeing the live webpage, you can provide feedback for additional iterations.
Remember, DesignerGPT is designed to streamline the process of web page creation, making it easier and more accessible, especially for those who may not be familiar with HTML or web design.
DesignerGPT's Testing Performance
DesignerGPT's Core Features
Instant Webpage Generation
DesignerGPT crafts full-fledged HTML webpages instantly upon request, transforming textual descriptions into live, hosted web pages. This feature solves the problem of time-consuming coding and design, offering a quick, efficient solution for creating professional web pages.
Responsive Design Integration
Every webpage created includes a responsive design, ensuring compatibility across various devices and screen sizes. This addresses the challenge of designing for multiple platforms, providing a seamless user experience on desktops, tablets, and smartphones.
Pre-configured Styling
DesignerGPT utilizes a predefined CSS framework for consistent, elegant styling. This eliminates the often cumbersome and repetitive task of writing and testing CSS, ensuring every page has a polished, visually appealing appearance.
Structured Content Layout
The tool follows a specific structural template for content layout, ensuring a clean, organized presentation of information. This feature tackles the problem of disorganized web content, making information easily accessible and aesthetically pleasing.
Direct Web Hosting
After creation, web pages are immediately hosted on a server, providing users with a live URL. This feature removes the barriers of web hosting and domain setup, offering a hassle-free way to immediately publish and share web content.
Automated Image Integration
DesignerGPT incorporates high-quality images from Unsplash, enhancing the visual appeal of web pages without manual image sourcing. This addresses the challenge of finding and integrating suitable images, adding a professional touch to each page.
FAQs from DesignerGPT
DesignerGPT's Prompt Examples
Business Website Creation
Create a simple yet professional website for my new café, including a homepage, menu page, and contact page.
Design a landing page for our upcoming digital marketing workshop, featuring a sign-up form, event details, and speaker bios.
Build a responsive website for a freelance graphic designer, showcasing a portfolio, client testimonials, and a contact form.
Personal Blog Development
Develop a personal travel blog with a visually appealing homepage, blog post layout, and an interactive world map displaying travel locations.
Create a food blog featuring a recipe index, detailed post layout for recipes with images and instructions, and a section for user comments.
Design a photography blog to showcase my portfolio, including categories for different types of photography, an about me page, and a contact form.
Educational Resource Pages
Generate a website for an online course, including sections for course modules, instructor profiles, student testimonials, and enrollment forms.
Create an interactive educational site for children, featuring engaging content layouts for various subjects, quizzes, and fun facts.
Build a resource page for a university department, including faculty profiles, course descriptions, research highlights, and contact information.
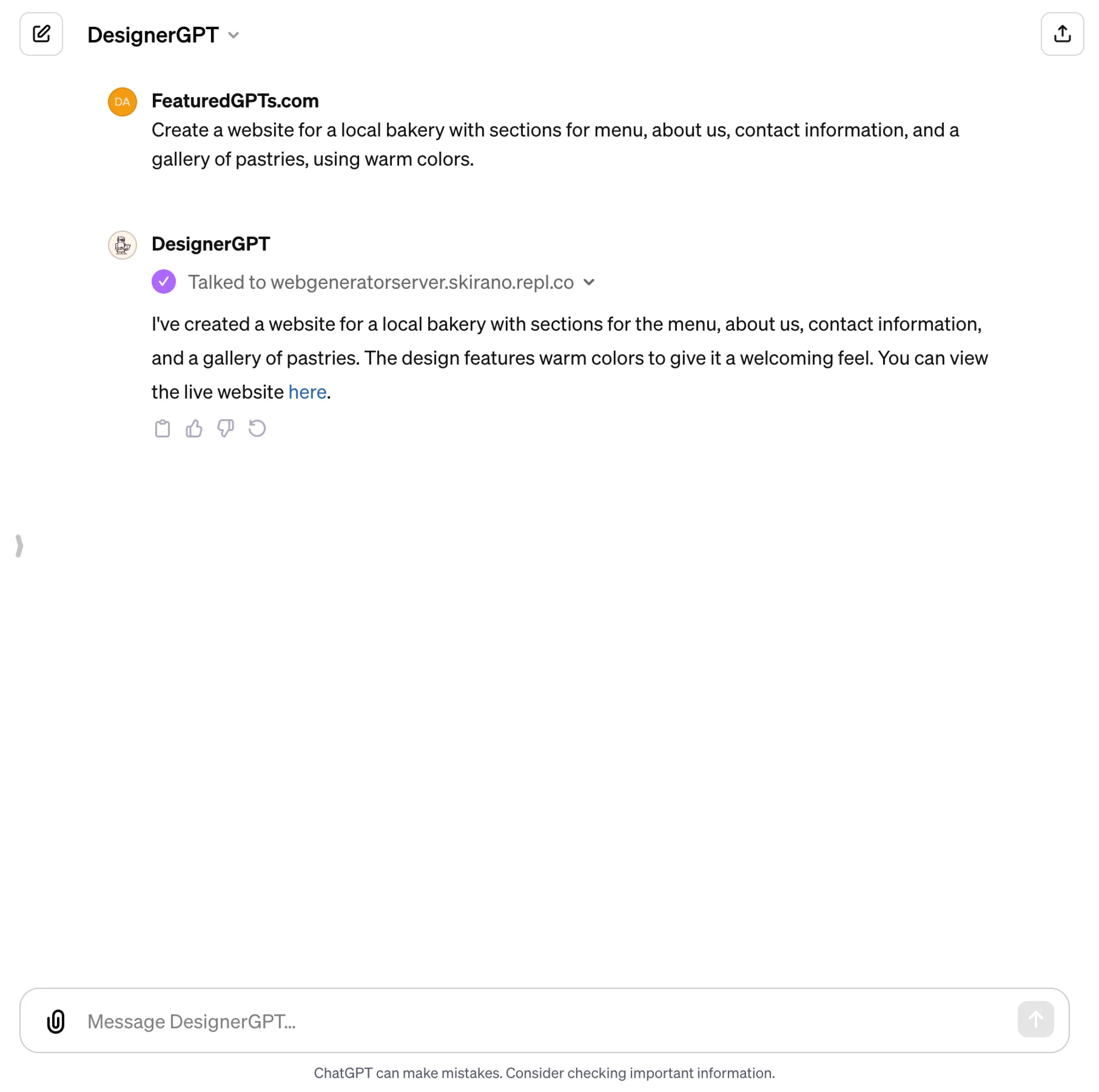
DesignerGPT's Conversation Examples
There is no conversation shared here yet. Feel free to submit your shared chat!